Multiple Ways to Optimize GIF File Size and Performance
GIF is an old bitmap image format from 1987, and its features for compression and optimization are quite limited. To be honest, GIF is probably still around only thanks to its frame animation feature, which has not been fully superseded by any of the more modern formats for a very long time. Over the years, some clever techniques for file size reduction and smart color optimization have been developed, but they all have varying degrees of efficiency for different images.
Let's take a look at some of the ways you can reduce the size of your GIF.
Some of them may not work as expected on your image if it already has some form of optimization applied, but the only way to tell for sure is by trying it and checking the results. We have automated some of the steps, so it shouldn't be too complicated.
1. Cropping and Resizing the GIF
Before you start experimenting with anything more sophisticated, you should consider resizing and/or cropping the image to the minimum required dimensions.
Smaller image dimensions typically have smaller file sizes (there may be some exceptions - if you reduce image dimensions just by a few pixels through resizing, it may actually increase the file size in some cases).
2. Removing Unnecessary Parts of the Animation Timeline
Do you need the full length of the animation?
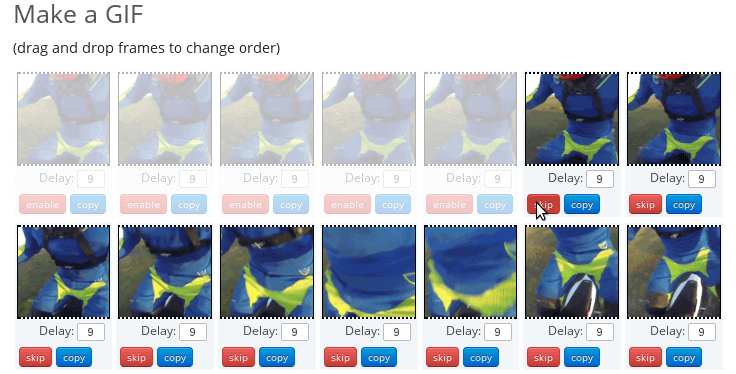
If not, you can split the image into frames using the GIF Maker tab,
choose to skip any unwanted parts, and press the "Animate" button to recreate the animation with a lower frame count.

3. Reducing the Frame Rate
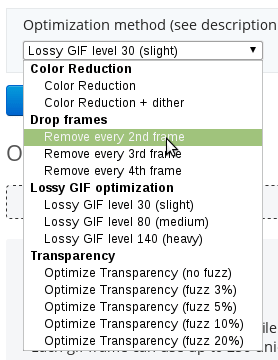
Another way to get rid of some of the frames (useful if your animation has a very high frame rate) is to drop every second (or third, fourth) frame.
If the frames are changing very fast and there is little movement in the animation between them, this may be an effective step to reduce the file size and, in some cases, improve website performance if the browser is struggling to display multiple, high-frame-rate animations.
To do this, load the image in our GIF Optimizer and select the "Remove every 2nd frame" option.

Now that you have surgically removed some of the data from the GIF, you can try some more advanced options under the GIF Optimizer tab.
4. Lossy (LZF) GIF Compression
This is usually the preferred method for compressing images in ezgif. It can reduce animated GIF file sizes by 30% - 50% at the cost of a little dithering and noise, and it works quite well on almost any GIF.
It's powered by Lossy GIF encoder, which implements the LZW compression algorithm.
5. Color Reduction
This option will reduce the number of colors in each frame.
It creates multiple variations of your input image, and you can choose the one that has the best size/quality ratio for your needs.
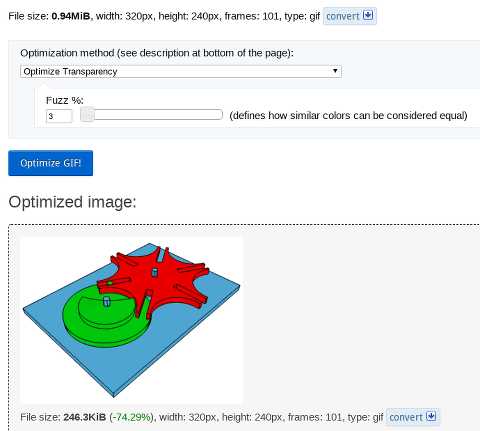
6. Optimizing GIF Transparency
This option makes identical or very similar parts in consecutive frames transparent, only saving the actual color information in the first frame.
If you use this method together with Lossy (LZF) compression, you should run Optimize Transparency first. Lossy compression may add some noise and render this method less effective!
The results vary significantly depending on the nature of the image.
It may yield very good results in situations where images have large, static areas with solid color or without noise and movement, such as screen recordings of applications or simple animations using plain, solid colors and lines. However, it will mostly perform poorly for converted videos and other images saturated with colors and movement.
 Simple animations with solid colors can achieve a significant reduction in size using the Optimize Transparency method.
Simple animations with solid colors can achieve a significant reduction in size using the Optimize Transparency method.